A LUXURIOUS GUCCI DELIVERY
Kingston University Group Project
Role: Creator & UX/UI Design Lead
Deliverables: Final Artifact Animations, Marketing Video, Motion Graphics, Vector Illustrator, UX Design and Tester
AIM
To enhance the customer experience from after purchasing to the delivery of the product.
OBJECTIVE
To achieve this aim, there will be an animated journey of the costumer’s package that will be sent via text updates on its current status. The brand selected was Gucci, as it has an instantly recognizable package design that can not be mistaken for another brand. Why couldn’t the brand, especially a luxury brand, make sure that the customer kept the high expectation of their package after purchase to when that product is in their hands?
SOLUTION
The package journey would start from the confirmation screen, via website, to text notifications about the package’s delivery to the customer. The prospect of an animated journey is a special gift for online customers only.
In an A&B User test, comparing the current process to the new animated journey, the results were extremely positive, with a +20% increase in overall Satisfaction with the whole journey.
The details of the whole process from research to animation to an A&B User testing is in the Design Report PDF above.
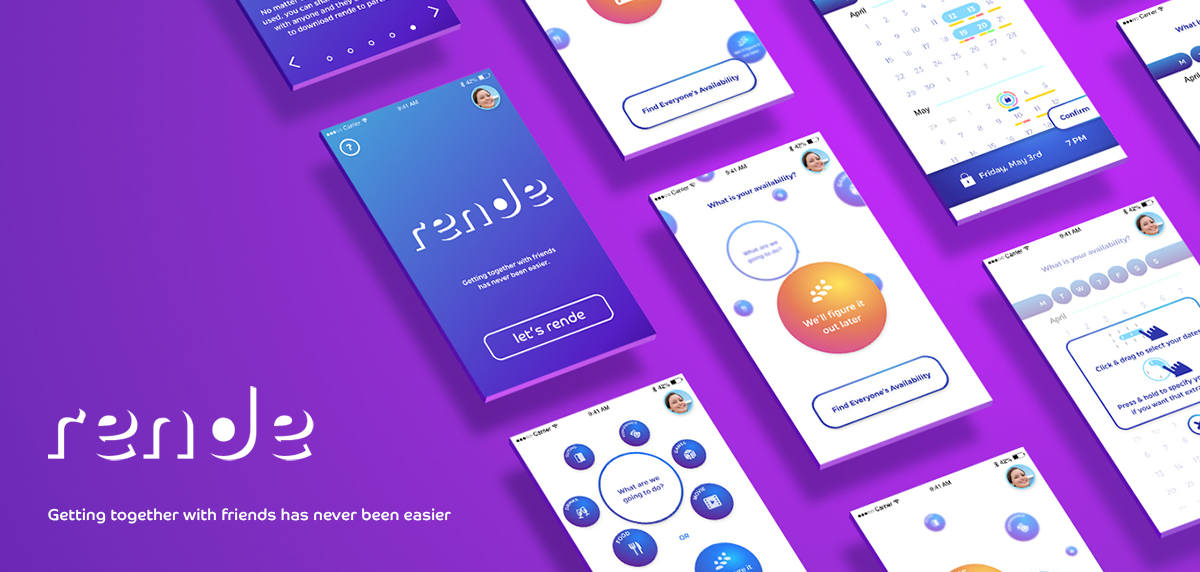
rende
Kingston University Project
Role: Creator & UX/UI Design Lead
Deliverables: Adobe XD Prototype creator, Brand design, UX Design and Researcher
Profile Creating 0:00
Introduction 0:23
Create rende 0:40
Creating Poll 1:56
Flip it - XD animation 4:01
Ever had a problem getting friends to decide on what you should all do together sometime at the end of the week?
Someone cannot do Friday, another can only do Saturday afternoon, one cannot go to a restaurant that does not have gluten free options, and a few have not had a chance to respond. Already this feels stressful trying to organize and plan. What would be the best way to figure out how to meet up with everyone without losing a significant amount of time coordinating? The start of this project idea came from this stress point, how does one make get together’s not feel like such a chore, and could be fun and engaging?
AIM
To organize the user’s way of getting together with friends and family in an manner than is simple and fun.
OBJECTIVE
To achieve this there will be research in a survey for a broad audience response and interviews for what are the main issues to fix. To create a page anyone in the group could look at, understand what is going on and edit their preferences on what they want and when.
SOLUTION
This issue is quite broad, with many different types of people involved, and a focal point is needed in order to find a solution. What are the leading causes of people’s stress and dissatisfaction with planning these get-togethers and what could be a solution? In-formal interviews with peers and fellow family members gave some insight that this was a common issue they deal with friend and family coordinating. From this insight, it leads the creator of this project to research what are the current solutions people could find, and create a survey to understand what are the main problems people face with organizing.
There would be an introduction, explaining the application’s steps.
Pick a Theme
So that the purpose of the get together is clear
A Date and Time Selection
The public survey confirmed that these two are the most difficult to confirm on
Add a Poll
An option for anyone to ask a question and get answers
Share the rende on any message application
As it is a URL link that will guide any invited to put their preferences in and able to edit or add to the rende themselves.
Click the image above or email me @jlmaciuszek@gmail.com if you want a live prototype share link.
Client: Warner Bros. Entertainment Inc.
Event: The Hobbit Desolation of Smaug LA Premiere
Role: Designer/Animator
Deliverables: Custom Template, Transition Animation
This project was one of the most memorable two-day turn arounds for me. We had two days to customize the template with animated page transitions from The Man of Steel premiere for the Hobbit Trilogy. Since I was the well-known Lord of the Rings fan in the office, the creative director and project manager told me in person that I’ll be customizing the template for the movie Premiere with huge grins on their faces. I immediately dived into customizing this template with so much enthusiasm; my co-workers laughed and sang “The Misty Mountains” behind me in a chorus.
That was my favorite day in the office!
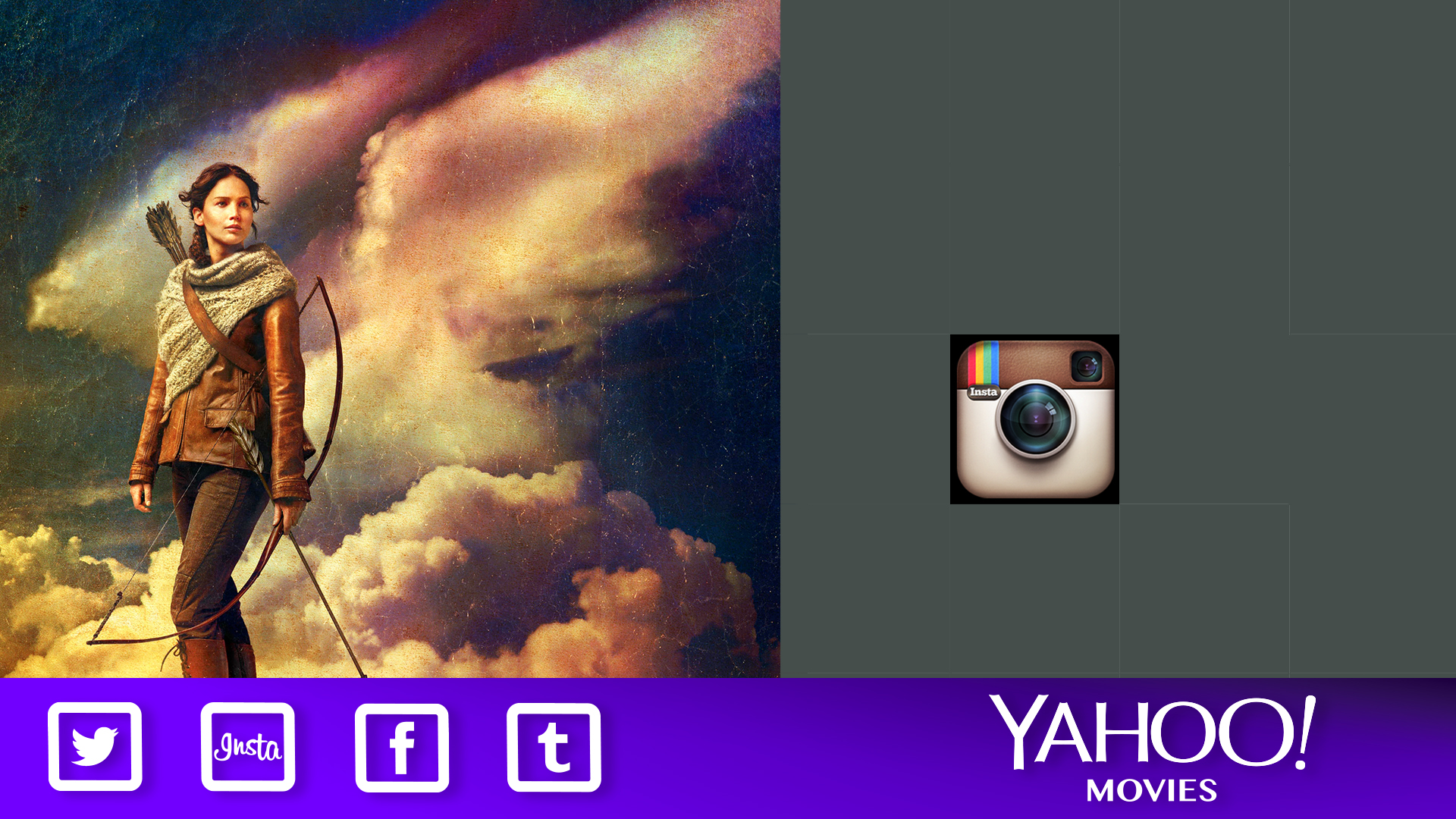
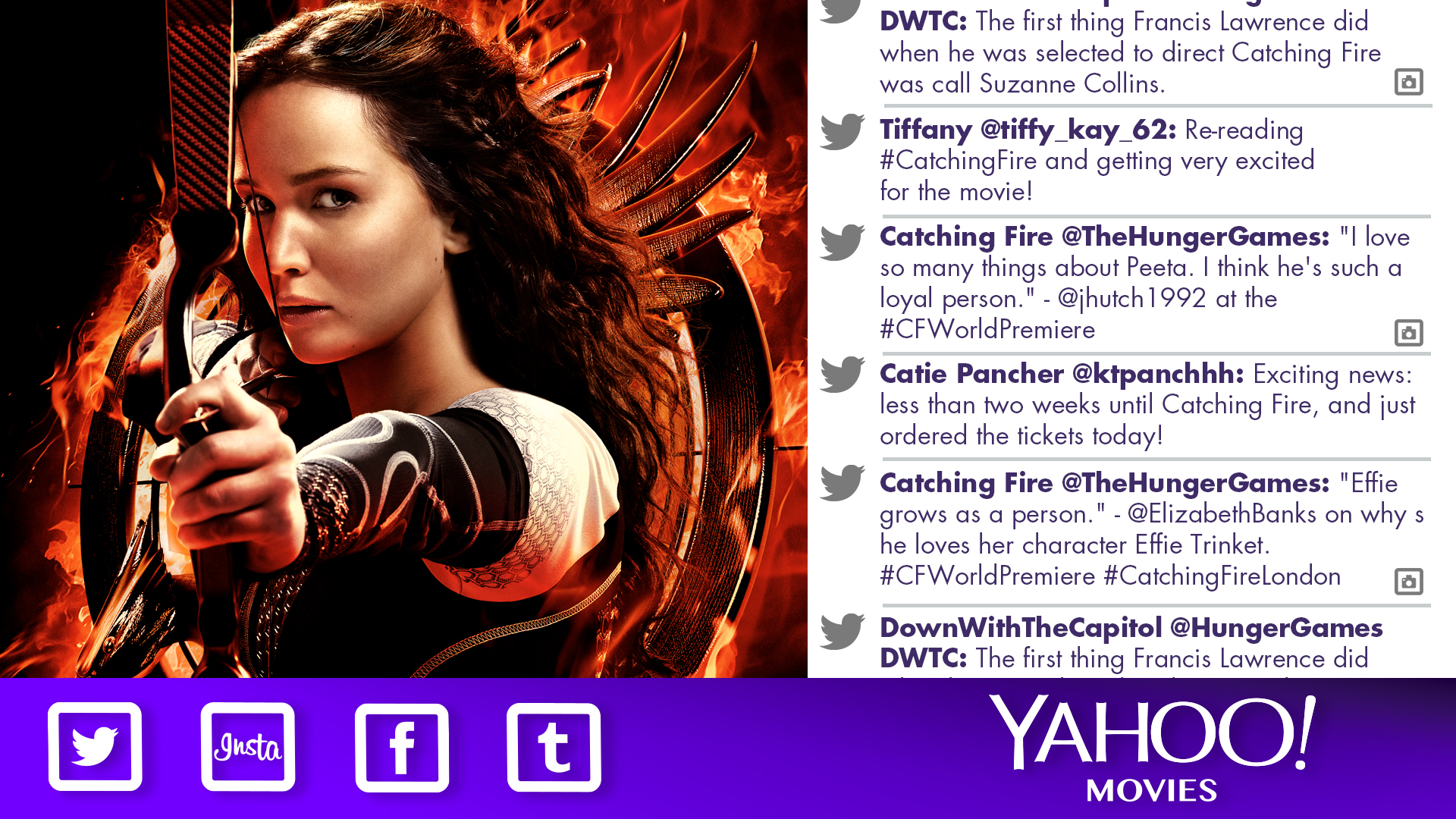
Client: Yahoo! Movies
Event: Catching Fire Movie Premiere
Role: Designer/Animator
Deliverables: Create New Template
I worked directly with the Creative director and developer when creating this template. The Yahoo had just announced their logo redesign and told us that they wanted to keep the design simple and intuitive for the hosts to navigate on the Smart TV in-between interviews, while also showing off the new logo. I made sure to follow the new brand guidelines they delivered to us and used the darkest purple in their palette to make the logo had the highest contrast point in the design, that way it stands out to meet the client's need without overwhelming the whole composition.