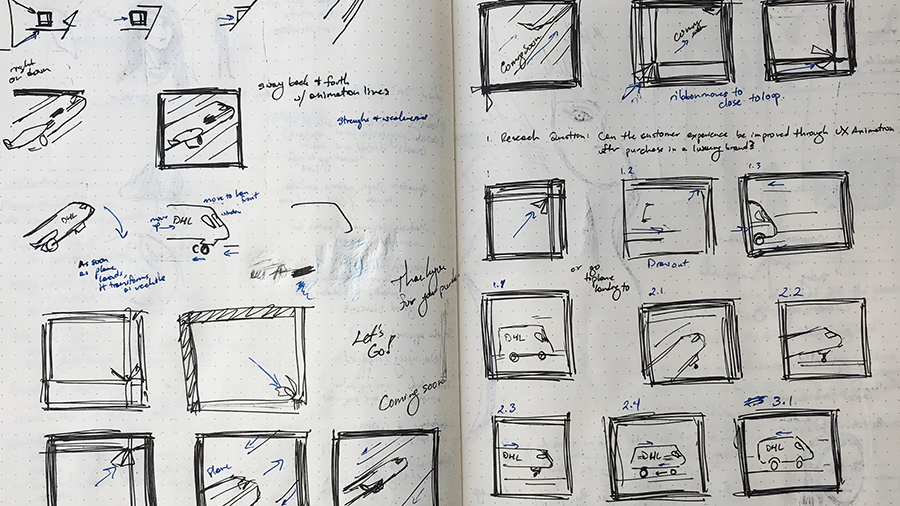
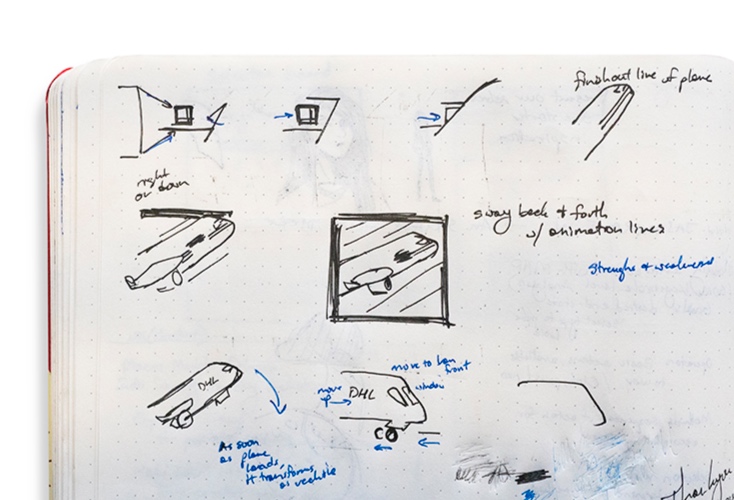
While volunteering for Tech Circus, I was inspired by the lectures and knew how I should tie the animations I created in a single video together. Realizing I left my moleskin at home, but I needed to sketch this idea in my head immediately. I run to the printer for a piece of paper, grabbed a pen, sat in the coat rack area (which was the quietest place in the venue) and sketched it out in 2 minutes. You have to work with what you have sometimes!
When I went back home, I looked at premiumbeat.com’s options for a song to compliment it, “Start with Yes” had a great sense of energy I wanted for this small one minute piece with multiple parts of the song that had fun emphasis for animated transitions.
The whole animation process of the Marketing Video was 4 hours, as all of the detailed animations have already been created and I was just playing with those pieces. I throughly enjoy how it looks as a small addition to showcase the project.
I’ll be creating a video to showcase my application “Rende” soon.